兄弟们!
姐妹们!
大家好!
我是你们人见人爱,花见花开
阳光帅气萌萌哒狼哥哥(伯毅狼)
O(∩_∩)O
狼哥哥每天都在朋友圈和微博上发“每日原创第N天”,不知不觉中快一个月了呢!开始有越来越多的小伙伴问我有没有教程。
今天狼哥哥给大家带来一篇插画小教程,教大家画一个萌萌哒的小夹子。效果看起来很简单的,制作过程也并不难,还稍微带了一点点手绘的内容。
希望这个教程能激发小伙伴们开启矢量插画的学习动力,OK,here we go !
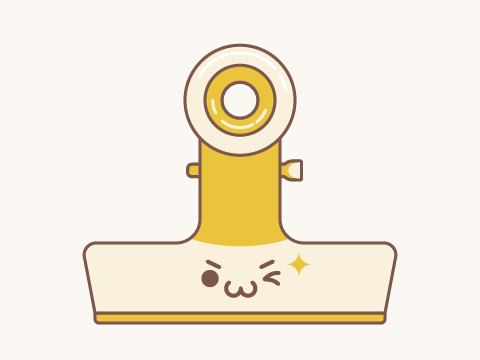
首先我们来看看效果图:

(参考原型)

(最终效果)
是不是很好玩?下面狼哥哥和大家分享绘制的过程~
Part1:手绘部分
Step1:准备好纸、笔和橡皮

Step2:定位
我们在画面的中间,眼睛判断夹子的宽高比例(这个需要平时多练,需要经验的积累),用短短的线来定好夹子的上下左右4个点。

然后在正中间画一条中垂线

Step3:定好各部分
我们用同样的方法来定好各个组成部分的框架。

这个时候线用直线,别急着用曲线来画。曲线不好画,直线就相对容易掌控的多,所以我们先用直线来画。
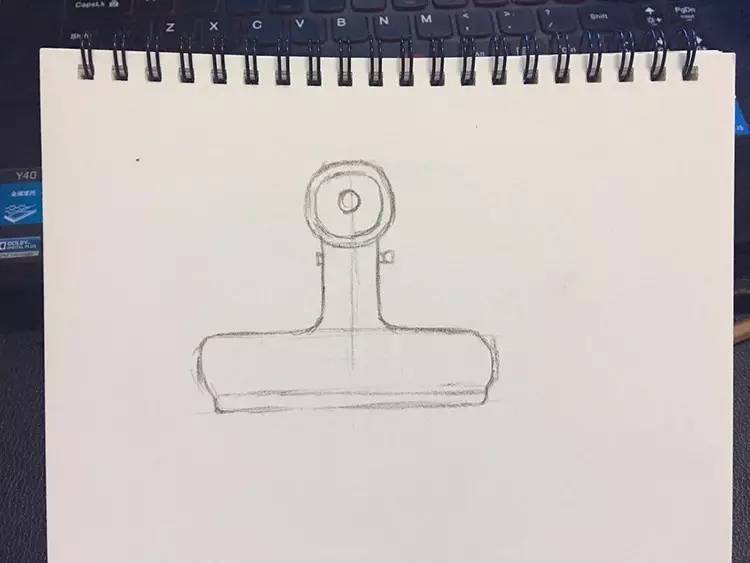
Step4:曲线勾勒
在直线定好各个部分之后,再画曲线就显得容易的多了(我才不会告诉你们这是素描里的技巧呢,哼╭(╯^╰)╮)。

Step5:简单的明暗
曲线勾完之后,我们就简单的分一下明暗,以便我们到软件里能更加直观的分区域

OK,以上便是简单的手绘部分
Part2:AI部分
Step1:AI线稿及上色
把草图导入AI里,调整下位置和不透明度,然后画好线稿

在AI画线稿的同时,对草图进行优化,毕竟手绘难以做到横平竖直和对称。我们也可以在画线稿的同时把颜色给填充了。

这个时候估计有小伙伴要问,颜色要怎么定?描边粗细又该怎么定?有规范吗?
其实啊,画插画没那么多讲究,符合形式美法则就好了。形式美法则就是人类在创造美的形式、美的过程中对美的形式规律的经验总结和抽象概括……balabala(你们自行百度吧

)
我们可以根据自己的喜好,来定一个规范,比如描边粗细、颜色、绘制对象的颜色等,全部自定义,画的好看就好。
Step2:区分明暗
我们根据草图上的明暗区分,在AI里根据主色调来区分明暗。

Step3:加上高光
根据光影逻辑,对局部加上高光

Step4:加表情
最后再加上表情,删掉草图,再加个背景,就哦了

灯灯灯等~一个萌萌哒小夹子就这样画好了!
啊咧?从头到尾没出现过AI?没告诉你们圆角怎么处理?不晓得断开的高光怎么做?我偏偏不说,嘿嘿~~软件操作其实问题不大,关键是绘制思路不是?
以后狼哥哥会多多和大家分享思路上的东西,而不是是软件数值啥的,除非我觉得有必要告诉大家这里有个小技巧。
贤贤易设终于有了留言功能
如果大家在设计、画画中有什么好玩的或者想吐槽的
欢迎给狼哥哥留言
也许你的留言会成为下一次的话题哦 ~O(∩_∩)O~
我就是你们
人见人爱,花见花开
帅帅的狼哥哥
如果你也喜欢狼哥哥
请关注
贤贤易设
老虎帮:laohubang.cn
欢迎加入学UI网25群:526438489
推荐热文