简约时尚
作者:徐爱卿
链接:http://www.jianshu.com/p/77e811e1c987
本文为作者投稿。
1
前言
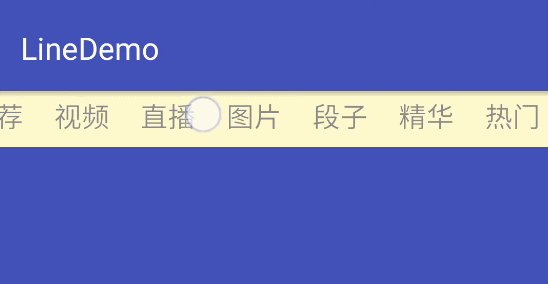
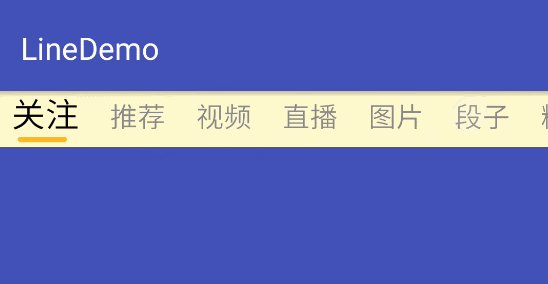
老早就想写这篇博客了,demo早就完工了,博客到现在才写,惭愧。忘记什么时候开始看微博时,无意中注意到微博的导航条,好有趣,就无聊的拖过来拖过去。不多说,上图。
可以看下微博,自己滑动试一试。两个TAB页,关注和热门。
几个特点:
关注页面滑到页面的一半宽度以上时会自动切换到热门页面,这是ViewPager的特性。
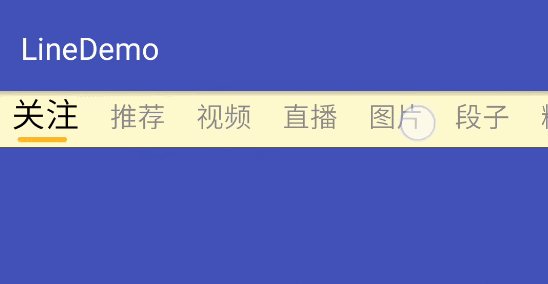
关键看黄条的长度。当关注页面滑动一半时,黄条的长度 到达“热门”两个字的接近右边,不会边长。反之,亦然。
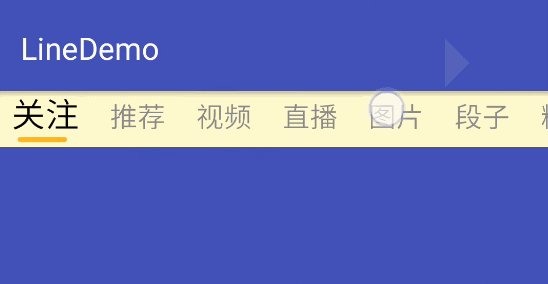
选中的页面的字体大小与颜色均有变化。
黄色线的颜色是渐变的(可以自己认真看下微博导航条的颜色)
看下我的实现:
基础版

升级版

2
开始实现
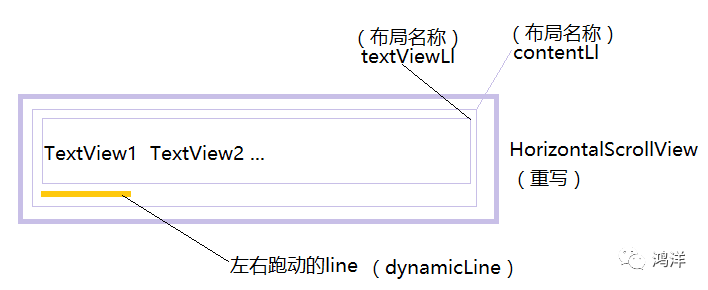
导航条的整体构造

制作导航条的TextView

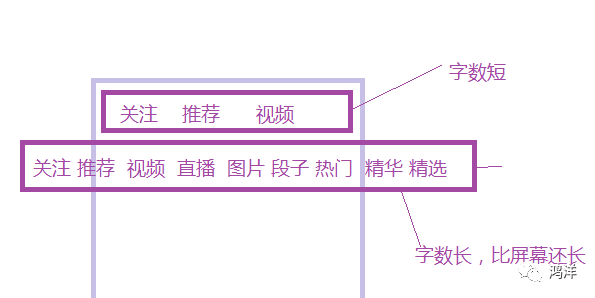
我们从上到下看看这个导航条是怎么制作的。对于这个,我们可以使用现成的HorizontalScrollView。也就是这个水平滑动的ScollView。使用TextView填充HorizontalScrollView时,会出现两种情况:

分析:
根据计算所有TextView的长度+TextView的左右边距与屏幕宽度比较,判断TextView的总长度大于小于屏幕宽度。
导航条上面的分类字数较少时,没有盛满,我们要首先计算平分的每个TextView字体的宽度,然后指定TextView的左右边距。
字数长时,我们设置TextView的左右边距为默认边距
根据TextView的实际长度计算其左右边距代码:

知道了每个TextView的左右边距后(每个边距均一致,美观,并且绝大多数APP都是这样设计的,UED懂的),然后在一个个创建TextView添加到textViewLl中即可。
将所有TextView添加到contentLl中

这里传入title数组,针对每个title,将会在内部初始化一个LinearLayout(纵向),然后添加title(TextView)和底部可伸缩的线(DynamicLine)。
黄色的线-DynamicLine
可以看到黄色的线并不是一条线,而是一个圆角矩形。这就可以使用drawRoundRect(@NonNull RectF rect, float rx, float ry, @NonNull Paint paint) 这个API。
关键点在于,黄色圆角矩形的移动,只要更改圆角矩形的起始X坐标与终止X坐标。这样就可以让黄色条条进行移动了。
来自定义一个DynamicLine继承View,代码及说明如下:

我们把DynamicLine放到activity中添加下面代码,测试一下,效果:


有渐变色,有效果。可以,没问题。
后面我们需要知道当viewpager切换时动作与DynamicLine的startX与stopX的具体对应关系。可以使用ViewPager的addOnPageChangeListener(OnPageChangeListener listener)方法。
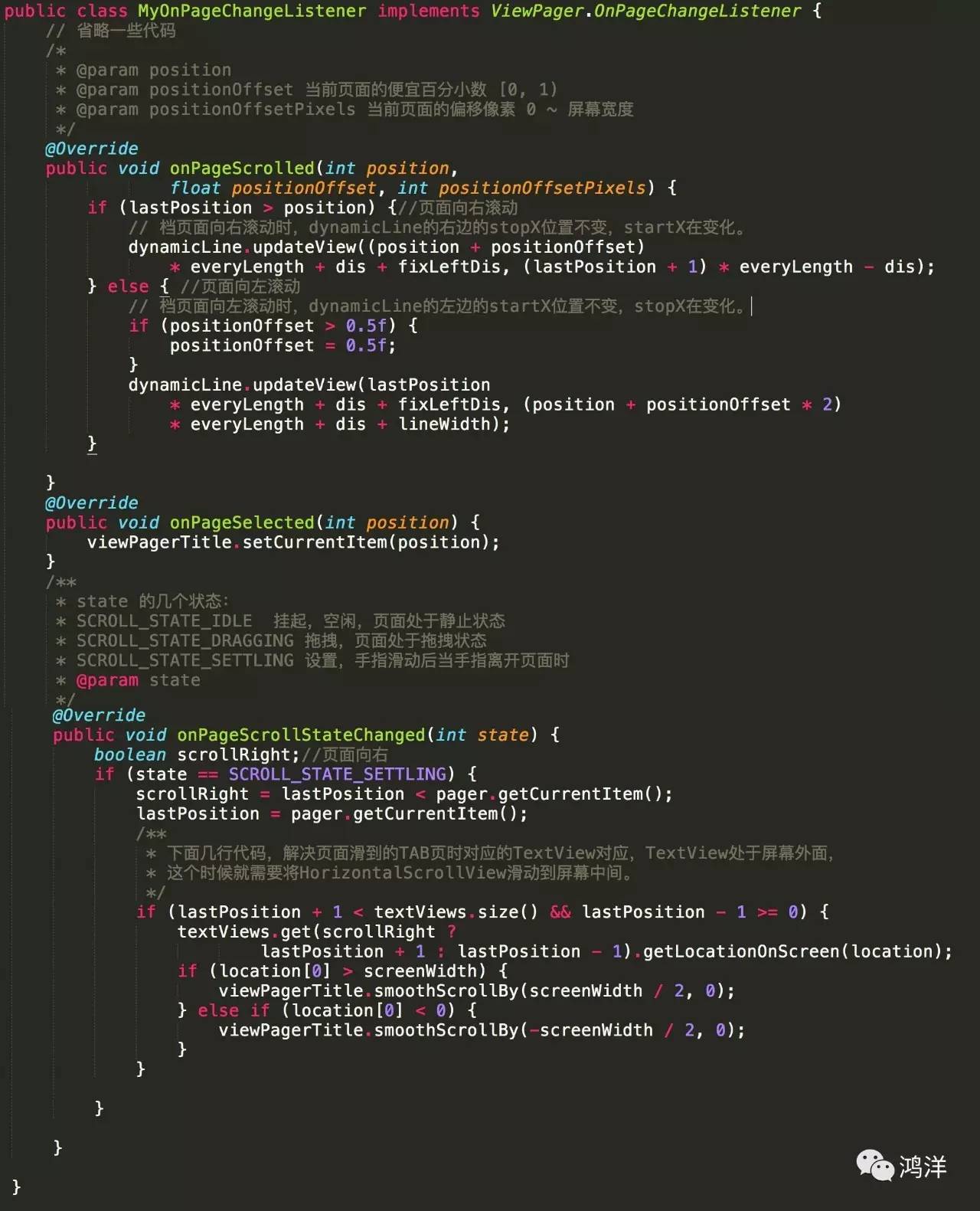
OnPageChangeListener 的实现
核心代码如下:

主要就是根据回调去控制ui显示啦。
其实,整个文章的难点在于如何设计DynamicLine,刚开始想着很简单 ,但是真到你自己去写写,很多问题。比如,如何确定滑动时的DynamicLine位置,以及当一个TextView被选中时,它的字体宽度是变大了,这个时候DynamicLine的起末位置怎么办 等等。
为了方便使用 ,对上面的代码优化了,自定义了属性,上到了GitHub,可以查看最新Dev分支。截止发稿时,为dev1.0.1 。
地址:
https://github.com/xujianhui404/ViewPagerFlexTitle/tree/dev-1.0.1
PS:看着下面这个APP火了,闲着没事,抓包自己搞了一个,也算是高仿了巴。
https://github.com/xujianhui404/livewallpaper
欢迎大家多多fork多多start,O(∩_∩)O谢谢。