
本文发表于《数字教育》2017年第1期(总第13期)实践案例栏目,页码:75-79。转载请注明出处。
摘 要:教育游戏以其娱乐性和教育性,被视为改善枯燥学习的一种有益方式。教育游戏的开发对一线教育工作者提出了更高的要求。由于技术和时间问题,一线教师教育游戏开发效果并不理想。基于此,本研究将市场上HTML5 工具与传统动画制作工具进行对比,分析其对教师操作的支持,在此基础上以一款HTML5 工具进行教育游戏设计与开发。实践表明,HTML5 动画工具无代码交互、多媒体集成、全平台支持等特点极大降低了教育游戏开发入门条件,提升了制作效率。
关键词:教育游戏;HTML5 动画工具;动画;设计;开发
一、问题提出
随着移动网络技术的发展,教育游戏逐渐成为广大教育工作者关注的热点。教育游戏的教育功能、学习机制为教育课程改革所提倡的教育理念的实现提供了一种新的途径,将会对教育和学习方式的变革产生重大的影响[1]。目前,教育游戏在一线教师中的使用并不理想。HTML5 动画制作工具具有动画制作简单、交互实现便捷、支持自媒体传播、跨平台等优点,在教育行业中的应用开始受到关注。本研究从教师制作角度出发,在教育游戏的制作中运用HTML5 动画工具,以期为一线教师教育游戏的制作和开发提供可操作的思路。
二、HTML5动画工具在教育游戏制作中可行性分析
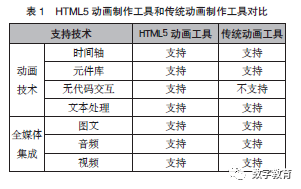
(一)与传统动画工具特征对比
HTML5是一种非常方便的时尚网站编程语言,能实现多种功能。以往HTML动画需要专业编程知识,创建动画耗时烦琐,利用HTML进行动画设计需要专业人员。但是,随着技术发展和市场需求,许多HTML5动画制作工具应运而生。这些工具使用门槛更低,无须编程语言基础,而且简化了动画制作过程。本研究调研了市场上多款HTML5动画工具,与传统动画制作软件相比,HTML5动画制作工具特点如表1 所示。


(二)对教师操作的支持功能分析
1. 支持多种媒体集成,提供多种设计选择
HTML5 动画工具支持图片、文本、音频、视频多种格式,提供预设动画模版、背景图片、特效等,动画编辑能力强大。教师可以利用编辑器提供的模板,也可以自己导入图片、文本、音频和视频内容。因此, 在游戏界面进行动画设计时,教师可以根据教学设计有选择性地使用,自由创作。
2. 无代码交互,应用方便
HTML5 动画工具提供动画播放控制、媒体播放控制、超链接、摇一摇、拖拽交互、碰撞检测、重力感应等,交互设定无须代码。可以进行投票、评论、信息列表操作等,支持微信接口,可从编辑页面快速分享到社交平台。对没有专业动画基础的教师而言,无须高难度培训,很快就可以轻松实现交互内容创作。
3. 帧序列控制,动画精准
HTML5 动画工具多数继承传统时间线方式组织动画编辑和创作功能,能够实现对动画进行精准细致的编辑操作,同时支持关联控制,可以最大限度地帮助教师实现灵感创意。
4. 布局明晰,轻松上手
HTML5 动画制作工具在界面设计上,将不同功能分区。如将图片、声音、视频、文字、文本段落等汇集成媒体区,将输入框、单选框、多选框等汇集成表单区。将动画、行为、动作等不同功能分区组合,产品界面设计尊重用户的使用习惯,工具布局明晰,降低操作难度,教师可轻松入门。
5.HTML5 技术,全平台支持
HTML5 动画制作工具由HTML 技术支持,对现有移动设备支持性强,跨平台效果显著。制作产品可以在OS、IOS、Windows、Android 等系统上流畅运行。
6. 云端存储,泛在创作
HTML5 动画工具几乎都支持云端存储,编辑的内容以HTML 代码的方式存储在云端。教师无须安装代码和插件,只须注册一个账户,便可以在任何时间在有网络的地方通过终端设备用同一个网址访问应用,进行创作。
7. 选择种类多,成本下降
随着技术的成熟和各种HTML5 工具的涌现,HTML5 制作已经渐渐走向标准化,使用成本也随着一些工具的出现越来越低。目前,一些HTML5 工具在许多功能上提供免费版本,如iH5、木疙瘩的免费体验版等。
综上,HTML5 动画工具提供的教育游戏制作环境支持教师对学习过程的设计,支持对学习资源的设计、整合和再开发,教师在制作中可以专心于学习过程的设计表达。此外,随着技术的成熟和工具选择的增多,使用成本将逐渐下降。
三、基于HTML5动画工具的教育游戏
设计与开发
(一)设计理念
1. 问题解决原则
乔纳森认为,培养学生的问题解决能力是教育的核心目标[2],认为有意义的学习是主动的、建构的、有图的、真实的、合作的,而问题解决就是有意的学习[3]。所谓游戏就是以好玩的态度进入的一个解决问题的活动[4]。游戏提供了一个基于问题的学习环境,在这个环境中,大问题被分解为一些小问题,并以挑战的形式呈现给学生[5]。
2. 遵循游戏机制
在设计游戏时,教师需要考虑问题以什么样的形式呈现能产生游戏的效果,让玩家有兴趣努力去解决问题。文献研究表明,让玩家在游戏中尝试解决需要运用专业知识才能解决的专业问题,能够有效促进学习的发生[6]。
3. 控制技能与挑战
教育游戏的最大特点是兼具娱乐性与学习性,促进沉浸式学习体验产生。影响沉浸感的两个主要因素是技能和挑战[7]。基于学习者对环境的控制能力,挑战过高,会增加焦虑,产生挫败感;挑战过低,则显得单调乏味,产生厌倦感;只有挑战适中,才有利于沉浸发生。因此,在游戏设计时,要着重平衡学生技能水平和游戏挑战,促进沉浸式学习。
(二)游戏设计
1. 设计思路
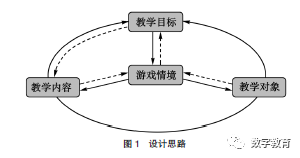
本研究以人教版小学三年级英语上册为例进行研究。在教育游戏设计时主要分析教学对象、教学内容、教学目标和游戏情境四个方面,设计思路如图1 所示。

根据皮亚杰的认知发展理论,三年级学生处于具体运算阶段,一线教学的调研结果也表明,单词记忆对学生而言有一定难度,而且由于缺乏语言环境,语言实践困难,学习容易遗忘。所以,本研究将游戏设计的功能定位为帮助学习者单词记忆和语言运用。游戏以贴近生活的真实情景为基础,以问题为导向,通过“创设问题—解决问题”,把单词学习和语言运用融入游戏情景中,从而达到辅助英语学习的目标。
2. 游戏设计
根据游戏设计思路,以每个单元为一个主题,设计不同情景故事。每个游戏设计三个阶段,功能分别为单词浏览、单词记忆和语言应用,从易到难。以第五单元“Let’s Eat”为例,游戏设计如图2 所示。

进入:该场景为背景叙述。美食城开业第一天, 丽丽和妈妈一起去购物。
阶段一:美食世界
进入“美食世界”场景,带有食物的图片会一个一个显示出来,并配有英汉名称和发音。该环节难度最小,其目的是让学习者复习课堂学到的单词,帮助学习者认读本单元有关食物的单词:juice,egg,milk,bread, cake,fish,rice,water。
阶段二:寻找美食
这个阶段需要解决的问题是根据购物清单买食物。该阶段分为三个环节:第一个环节是“找食物”,根据英文购物清单找到食物。该环节教学意义是帮助学习者初步识别英文单词的含义。第二个环节是“选食物”。在挑选食物的过程中丽丽放入了很多购物清单以外的食物,可是妈妈发现带的钱不够,于是需要把购物清单以外的很多食物拿出去,只留下购物清单上的食物。此环节目的是强化学习者单词记忆。第三个环节是“介绍食物”。场景设定是在逛美食城的过程中偶遇同学Mary,于是向她介绍买了哪些东西。这个环节最具挑战性,学习者需要根据汉语识别出正确的英文。
阶段三:音乐食间
进入一个音乐餐厅,在虚拟对话场景中让学习者听懂“ I’d like...”“Havesome...”“Can I have some... ?”“Here you are.”这些句子。这个场景帮助学习者迁移课堂中学到的句子,提升其在真实情景中的语言运用能力。
考虑到学习者的能力水平,该游戏没有进行严格的关卡设置。游戏者可以根据自己的能力从第一阶段逐次过关,也可以直接选取某个环节进行学习。在奖励机制上,游戏通过赞赏鼓励学习者,在游戏最后设置了答题结果统计和排名,利用竞争激发学习者的学习积极性。
(三)游戏实现
目前,市场上可供选择的HTML5 动画制作工具繁多,教师可根据自己的使用习惯和功能需求选取适合自己的工具。以下是本研究主要游戏功能实现过程。
1. 进程控制
在场景外添加任意图形,给图形添加行为动作,在行为编辑中选择“动画播放控制”中的“暂停”, 将触发条件选择为“出现”,通过按钮控制页面内的动画播放,每个环节内要有学生参与学习游戏才能进行。不同环节间进程控制,通过按钮设置行为编辑中“动画播放控制”里面的“禁止翻页”和“跳转到页”, 让学生根据自己学习能力选择学习环节,掌控每一环节学习强度。此外,在“返回”设置中,需要通过行为编辑将返回页之后设置的属性复原。
2. 反馈控制
按钮触碰反馈。选择行为编辑中“属性控制”菜单下的“改变元素属性”,设置触发条件并编辑属性参数。一个按钮可以添加多个触发事件。
答题反馈。新建图层并添加“关键帧”,将反馈页面排版编辑,给答题选项添加“跳转到帧并播放” 的动画播放控制行为,添加“改变元素属性”关联反馈画面。对于每一题的分数反馈,首先添加文本框并命名。给正确选项添加“改变元素属性”的行为,选择控制对象,选取“文本取值”属性,赋值方式改为“在现有基础之上增加”,设置每一题的取值。
正确率反馈。新建两个文本框,一个是“%”,一个是“正确率”数值,为正确率文本框添加关联,关联对象为该环节内每一题的分数,关联属性为文本取值,方式是“自动关联”,添加两个自动关联,主控量为因其变化的元素,被控量为变化的元素。第一个自动关联为初始值设置,第二个自动关联为最大值设置。为正确率文本框添加“改变元素属性”行为,当它出现时“用设置值替换现有值”。
3. 答题交互控制
美食世界:该环节利用“属性控制”和“媒体播放控制”实现。为每一个食物图片添加“改变元素属性” 行为和“播放声音”行为,触发条件为“手指按下”。“改变元素属性”行为设置需要控制元素的“透明度” 为“用设置值替代现有值”,“播放声音”行为设置图片对应的声音原件,自动循环为“否”。
寻找美食:“找食物”主要利用“擦玻璃”控件, 将其“属性”中的背景设置成食物图片,前景设置为食物对应的英文。设置“媒体播放控制”行为“播放声音”,触发条件为“擦玻璃完成”。“选食物”和“介绍食物”利用“属性控制”“媒体播放控制”“动画播放控制”。利用“改变元素属性”控制选择“选择项”时的状态,利用“媒体播放控制”中“播放声音” 和“动画播放控制”中“下一帧”来实现对错的交互, 正确选项对应正确“你真棒”的赞美和正确的反馈页面,错误选项对应“加油吧”的鼓励和错误的反馈页面。反馈页面在“下一帧”中提前排版,利用“属性控制” 设置回答正确或错误的不同画面。
音乐食间:主要利用“预制动画”控制人物运动,利用“媒体播放控制”实现语音场景模拟。
四、HTML5动画工具应用于教育游戏的优势分析
(一)无代码交互,资源丰富,提升制作效率
HTML5 动画工具提供动画播放控制、媒体播放控制、超链接等交互设定,实现无须代码。在游戏制作中,教师不必花费大量时间学习编程语言。此外,HTML5 工具提供很多在线模板,这些模板可供教师直接编辑使用,简化了游戏制作流程,提升了制作效率。
(二)目标明确,反馈及时,保证学习参与
HTML5 动画工具设计简单,界面符合用户使用习惯,操作难度低,入门快,支持动画关联,控制精准,教师可以设计更贴合学习目标的游戏环节,提供更加及时的游戏反馈。学习者可以根据自身特点获得更多学习路径选择,根据反馈即时调整学习策略,进而保证学习参与的积极性,促进学习发展。
(三)全设备兼容,促进移动学习
利用HTML5 工具设计的内容支持在IOS、An-droid、Windows 和OS系统上浏览和学习,无须任何插件。学习场所不局限于室内,学习设备不局限于某种平台。良好的跨平台兼容性有利于学生根据自己的实际情况选择设备,促进移动学习。
五、结语
本研究分析了HTML5 动画工具的特征及其在教育应用中的可行性,并在此基础上选择市场上的一款HTML5 工具进行教育游戏实践开发,探索了HTML5 动画工具在教育游戏开发中的优势。HTML5 工具为一线教师进行教育游戏制作提供了极大便利。但是,在游戏开发中一些问题仍然需要注意,如游戏功能和教学设计的安排,游戏情景和教学问题的创设,游戏路径与学生水平的把握。开发一款好的教育游戏,除了工具支持,仍然需要广大教育研究者和一线教师的不断探索与实践。
参考文献:
[1] 周伯华, 曲玮婷. 国内教育游戏存在的问题及对策研究[J]. 中国电化教育,2011,(7):92-94.
[2]JONASSEN D H.Toward a design theory of problem solving [J].Educational Technology Research and Development (S1042-1629), 2000,48(4):63-85.
[3] 乔纳森, 豪兰, 摩尔, 等. 学会用技术解决问题—— 一个建构主义者的视角[M]. 任友群, 李妍, 施彬飞,译. 第2 版. 北京: 教育科学出版社,2014:2-14.
[4]SCHELL J.The art of game design: A book of lenses [M]. Boca Raton: CRC Press,2008:34-37.
[5]KIILI K.Digital game-based learning:Towards an experi-ential gaming mode[J].The Internet and Higher Education (S1096-7516),2005,8(1):13-24.
[6]WU J H,CHEN Y N,MA X T. Blance between education and game-play-taking design and optimization of book classification mini-game as an example [J].Chinese Journal of Library and Information Science(S1674-3393),2015,8(1):53- 65.
[7] 陶侃. 沉浸理论视角下的虚拟交互与学习探究——兼论成人学习者“学习内存”的拓展[J]. 中国远程教育,2009,(1):20-25, 78.
作者简介:
任苗苗(1992— ),女,河南焦作人,硕士,研究方向为教育技术前沿理论研究及新媒体技术应用;
马燕(1960— ),男, 云南昭通人,教授,博士,重庆师范大学研究生院院长,主要研究方向为人工智能、社会计算、现代教育技术等。
欢迎关注数字教育公众微信号